次世代規格 HTTP2.0 のファーストドラフト公開
intro
少し経って、去る11月28日に、HTTP プロトコルの次期規格となる HTTP2.0 のドラフト、
が、IETF の httpbis ワーキンググループで公開されました。
このドラフトは Google から提案された仕様である SPDY が採用されています。
HTTP1.1 からのアップデート
HTTP1.1 の RFC が提出されたのは 1999 年で、
13 年経った今年 2012年8月 に、 HTTP の仕様を議論する httpbis というワーキンググループが、
HTTP1.1 のアップデート版になる仕様、 HTTP2.0 の策定を開始しました。
これは、 HTTP1.1 の仕様策定がある程度落ち着いてきたこと、次期仕様を考える良い時期であること、
そしてなによりも、 Web の使われ方が大きく変わり、
求められている要求を満たすためには、見なおすべき点が現行の HTTP には多い、
という点からの策定着手と見ることができます。
複数の Proposal Draft
HTTP2.0 のドラフトに対する提案は、いくつかあげられていました。
主な個人ドラフトは以下の 3 つです。
(今回公開された draft-ietf-httpbis-http2-00 のように ietf という文字が入っているものは WG(ワーキンググループ) ドラフトと言い、
httpbis WG の中で採用されたものということを意味します。それに対して、ここに個人の名前(ないし愛称)が入っているものは、
個人ドラフトであり、ようするに WG ドラフトの元になる提案です。)
SPDY
http://tools.ietf.org/html/draft-mbelshe-httpbis-spdy
今回採用されたドラフトであり、Google の Mike Belshe 氏の名義で出ています。
2009 年ごろから Google 内で開発され、現在では Google のほとんどのサービスで採用されているプロトコルです。
実装があり実績も十分にあるというのが、このドラフトの強みと言えます。
(最初に知った頃 はこんなことになるとは思わなかった。。)
multiplexing や compression などの基本的な効率化仕様はもちろん、 Server-Push や優先度付きストリームなどの仕様も含んでいます。
TLS に依存しないと言いながらも、ブラウザの場合は NPN(Next Protocol Negotiation) を用いて接続するため TLS が事実上前提となります。
現在 SPDY には仕様が 4 バージョンまでありますが、実質中身があるのは 3 つです。 SPDY Protocol - The Chromium Projects
今回 IETF にあがったのも、この SPDY Draft-3 でした。
HTTP Speed+Mobility
http://tools.ietf.org/html/draft-montenegro-httpbis-speed-mobility
Microsoft の Gabriel Montenegro 氏名義で出ています。
モバイルを重視し、スピードとセキュリティを強調した仕様として出ています。
ベースは SPDY であり、幾つかの仕様を外したりオプション扱いにしているものです。
大きな特徴として Session Layer に WebSocket を採用し、その上で通信を行うこと、
暗号化を必須にすべきではないとして、 TLS を必須にはしてないことが挙げられます。
(SPDY も使用上は必須ではないんですが、 NPN を使うのでブラウザからだと事実上必須な実装になります)
Network Friendly
http://tools.ietf.org/html/draft-tarreau-httpbis-network-friendly
HAProxy の作者 Willy Tarreau 氏名義で出ています。共同で Squid の作者 Amos Jeffries 氏も関っているよう。
正直自分はこの仕様についてはよく知らないです。
他のも含めて、こちらに概要がまとまっているので説明は譲らせて頂きます。
【HTTP 2.0の最新動向】 第1回:HTTP/2.0の策定、ついに始まる -INTERNET Watch
HTTP/2.0 Deliverables
こうした複数のドラフトの中から、 SPDY が HTTP2.0 のドラフトとして採用したのには、
やはり既存の実装があり、それが Google で全面的に採用されているという実績があるようです。
とはいえ、実は SPDY が HTTP2.0 のたたき台になることは、策定に着手した段階からある程度決まっていたことなので、
驚くほどではないといえば、そうなるかもしれません。
HTTP2.0 策定開始時には、以下のように宣言されています。
http://trac.tools.ietf.org/wg/httpbis/trac/wiki#HTTP2.0Deliverables
We're also chartered to work on a replacement for how HTTP is expressed "on the wire." This effort is known as "HTTP/2.0", although it is not a ground-up rewrite of the protocol. The basis of the work is [http://tools.ietf.org/html/draft-mbelshe-httpbis-spdy-00:title=SPDY]. However, we will be collecting issues against this document, as well as confirming consensus over individual portions. See also [http://tools.ietf.org/html/draft-mbelshe-httpbis-spdy-00:title=Tickets] related to HTTP/2.0.
また、 HTTP2-00 が公開された日にも ML で以下のように強調されています。
http://lists.w3.org/Archives/Public/ietf-http-wg/2012OctDec/0447.html
This draft is (obviously, I'd hope) NOT for implementation. When we get to a point where we've addressed some issues and evolved the protocol sufficiently, we'll mark a draft for test implementation; I'm hoping this will happen very early next year, and we'll iterate as necessary after that. So, please have a look and start thinking about what needs to change.
要するに、 SPDY はあくまでも議論のたたき台(呼び水) であり、ゼロから議論を開始するより既存の仕様をもとにしたほうが良いだろうという目的です。
ここから、様々な議論をもとに diff を積んでいくことになりますが、それでも多重化や圧縮などの仕様は入るだろうし、
バイナリフレームなのも避けられないだろうから、そこをベースにできるものがある方が議論が捗るだろうというのが採用の大きな理由と言えます。
また、既存の実装があると試せる(ベンチがとれる)というのも大きいでしょう(S+M はそこが弱かった)。
大きめな問題
こうして、SPDY が土台となったわけですが、もうすでに issue となっている点がいくつかあります。
現在 HTTP2.0 を策定するにあたって、議論の対象となっている幾つかの問題について紹介します。
Upgrade
HTTP2.0 のプロトコルをどうやって使うのか、といった問題です。
この議論の前提には 「HTTP2.0 も 80/443 ポートで使いたいよね」という要望が透けて見えており、
実際 80/443 を基本(capability but not the requirement) として話が進んでいます。
SPDY では、 TLS が事実上の前提となっているため、 NPN(Next Protocol Negotiation) を使って SPDY に移行し、
もし SPDY がアクセプトされたなかった場合は、 HTTPS で接続するという方法が取られています。
これでは HTTP2.0 を事実上 TLS 前提のプロトコルとしなくてはなりません。
しかし、 HTTPbis では「HTTP2.0 が TLS でしか動かないという仕様は避けるべき」という流れもあり、
TLS でない場合は HTTP1.1 の 101 Switching Protocols を用いて upgrade する方法が提案されています。
draft-lear-httpbis-svcinfo-rr-00 - A DNS Resource Record for Service Descriptions
この方法は WebSocket でも採用されており、互換性の観点から移行しやすいのが特徴です。
upgrade などを用いる方法は、要するに一度サーバに問い合わせてから、その後の通信方法を決めるわけですが、
もし、クライアントがサーバの対応するプロトコルを「事前に」知ることができれば、
最初から HTTP2.0 などを用いた接続をすることができます。
この観点から、 DNS の srv レコードなどを用い、名前解決時に解決先のサーバの情報(対応するプロトコルなど)を送るという方法も提案されています。
draft-lear-httpbis-svcinfo-rr-00 - A DNS Resource Record for Service Descriptions
新しいプロトコルを策定する際に、一番大きな問題になるところなので、先の IETF 85 のミーティングでも議論が盛り上がったようです。
minutes を見ると、 DNS から着手する感じなんでしょうか? DNS 詳しくないので、勉強が必要です。。
http://www.ietf.org/proceedings/85/minutes/minutes-85-httpbis:minutes-85-httpbis
TLS
TLS の扱い(必須とするかどうかなど)という点も、重要な論点となっています。
これは、前節でも触れたように NPN を使ってプロトコルを変更する場合は TLS が必至となりますが、
それ以外にも「TLS を必須にしたほうがいい」と「そもそも TLS を必須にするのはいかがなものか」という
二つの議論があるようです。
もちろんセキュリティ面から TLS を必須にするというのもありますが、
暗号化してしまえば、パケットの中身は基本的にエンド同士しか見れなくなるわけなので、
intermediaries (中間サーバ e.g. proxy) などを通しやすくなるというメリットもあります。
一方で、 Web において TLS を必須にするということ自体が、
様々な点で自由度を下げるという意見もあります。
また、 NPN もまだドラフトの段階であるため TLS の WG とも調整が必要といった、
影響範囲の問題なども出てきているようです。
Compression
CRIME の登場で一時荒れた圧縮関連ですが、概ねヘッダ圧縮は必要という論調です。
SPDY のドラフトを書いた Mike Belshe は、 S+M のドラフトがヘッダ圧縮をオプションにしたことに対して以下のように言っています。
http://www.belshe.com/2012/03/29/comments-on-microsofts-spdy-proposal/
Lastly, I’m puzzled as to why anyone would propose removing the header compression. We could argue about which compression algorithm is best, but it has been pretty non-controversial that we need to start compressing headers with HTTP. (See also: SPDY spec, Mozilla example, UofDelaware research)
要するに、「ヘッダ圧縮を仕様から外したがる理由がわからない。そこの議論より、早くどの圧縮アルゴリズムがベストかを議論したい。」という感じ。
コメント欄では、デバッグ目的で圧縮をオプションにするのは良いかもといいつつも、基本は前提で考えているようです。
そもそもの目的に HTTP の高速化がある以上、バイナリベースのプロトコルで圧縮を必須にするといった仕様は、入ってくるんじゃないかと思います。
WebSocket は、圧縮の仕様を WebScoket Extension (拡張) の仕様として策定中で、 Deflate を基本としています。
HTTP2.0 においても、圧縮を前提にする合意が取れると、 CRIME の件も含めてどの圧縮アルゴリズムを使うのかの議論が始まるのではないかと思います。
その他
issue で上がってるものとしては、
- Server Push
- Flow Controll
- prioritisation
など、 SPDY が定義していた機能が上がっています。
特にこの辺は割りとエッジが効いた機能なので、色々な意見があがりそうです。
情報
ミーティング
http://trac.tools.ietf.org/wg/httpbis/trac/wiki/F2F/Jan13
なんと、この HTTP2.0 の issue を徹底的に話し合う場として、
HTTPbis のミーティングが開催されることになりました。
期間は、 2013/1/30 から 2/1 まで。
場所はなんと日本!! 、東京六本木の Google 本社で行われるようです。
参加に特に条件は書かれてないけど、 IETF の ML くらいは参加してれば、
基本は誰でもいけるのかな。。
しかし、行きたい人は直接 Chair にメールをするというハードルの高さ。。
そして「ど平日」。
うーん行ってみたい。。
まとめ
まだまだ、本当に始まったばかりの仕様ですが、これは「次期標準仕様」のためのドラフトです。
つまり、我々が普段当たり前のように使っている Web を、根っこで支えている HTTP に
まさしくメスが入ろうとしています。
Web に対する大きな変化はこれまでにも色々あったと思います (CGi, Ajax, HTML5 etc)。
しかし、HTTP 自体がここまで大きく変わるのは、それらと比較してもやはりインパクトのある変化といえるでしょう。
この影響範囲の大きさは、このブログを読みに来た方ならお分かりかと思いますが、
特に技術者サイドから見ると、大きな影響のある変化になりえます。
今回提出されたドラフトが、来年どうなっていくのか、注目してみたいと思います。
注意
なるべく出展を明示していますが、それ以外は自分自身の意見や、自分自身が感じてる議論の雰囲気をもとに書いています。
また、ここに書かれていることの賞味期限はとても短いと思います。ご注意下さい。
また、例によってもし間違っている点などあったら教えて頂けると幸いです。
SPDY と WebSocket の基礎と SPDY の Push
最近 SPDY対WebSockets? などという記事が出てきたりして、
SPDY と WebSocket が色々ごちゃごちゃになって語られているのかもなぁ、と思います。
SPDY では Akamai の中の人の
Guy's Pod » Blog Archive » Not as SPDY as You Thought
や、それに対するフォロー記事
Followup to “Not as SPDY as You Thought” « Mike's Lookout
なんかも、 ちょっと注目されたりしました。
これらの記事には WebSocket や SPDY の性質やモチベーションを正しく理解するために、
知っておくと良い知識へのキーワードが散りばめられていると思ったので、
そこら辺について、つらつら書いてみようかと思います。
SPDY は「遅い」のか?
Guy's Pod » Blog Archive » Not as SPDY as You Thought では Guy 氏がベンチをとっています。
ベンチは
- Alexa の top 500 サイト(アダルト含む)を、 HTTP/HTTPS/SPDY に切り替えて比較した。
- サーバは Cotend でプロキシして、クライアントは Chrome の WebPageTest を使用。
- 4 つの速度の違うネット環境で 5 回づつテスト。
- 時間とともに Alexa の結果はかわるので、昼に 2 回、夜 1 回実施して、合計で 9 万回ページロードを試行したらしい。
ここまでキチンと行われているので、結果の信頼性は高いだろうとのこと。
結果は
SPDY は HTTPS より 4.5% 速く、 HTTP より 3.4% 遅かった。
原因としては
- SPDY はドメインをまたいだ通信を多重化できないので、複数のドメインからリソースを取得するサイトでは、効果が減る。
- SPDY に関係ないボトルネックを持つものが多い。例えばスクリプトダウンロードによるブロックとか、CSS レンダリングのブロックとか。
であると分析しています。
これに対する補足記事として、数日後に以下の記事があがりました。
Followup to “Not as SPDY as You Thought” « Mike's Lookout
よく、こうしたベンチをめぐる論争があるために、この記事を最初のベンチへのアンチ記事のように思われるかもしれませんが、
よく良く読むとそんなことは一切無くて、 Mike 氏は Guy 氏 の記事の価値(ベンチの信頼性)を評価した上で、こう付け加えています。
Guy 氏 のテストは、 SPDY ページロードではなく、 "部分的な" SPDY ページロードしかテストできてない。
ここでは、 Guy 氏が挙げた 1 つ目の理由の方に着目しています。
まとめると、 Guy 氏 のテストでは、ドメインが違うと SPDY の通信は多重化できないから、 3rd Party Domain が多いサイトでは、
SPDY のメリットが得られにくいと指摘しています。
そして、Guy 氏のテストしたサイトには、 3rd Pary Domain の中に、「自分がコントロールできるドメインが混ざっている」ことを Mike 氏 は問題にしていて、
つまり、 google.com の持ち主なら、 images.google.com を触ることができるんだから、
全てのコンテンツを google.com から取るようにしたら、 SPDY の効果がより大きく出るはずだというもの。
Guy 氏 のテストから cnn, ebay, yahoo の結果だけをサンプリングして、その中で使われているドメインを調べてみても、
「SPDY で読もうと思えば読めるはずだけど、上記理由からそうなってないリソース」が結構多いことを指摘している。
(これが、 Mike 氏 の blog 真ん中の表)
だから、 Mike 氏 は「Guy のテストは素晴らしいけど、これはサイトを SPDY に最適化することで、より効果が得られる可能性を指摘している」 といったまとめをしています。
High Performance WebSite のアップデート
要するに、SPDY によって高速化のための手段は増えたものの、
ただ使うだけではだめで、相応の最適化も必要であるということ。
これは WebSocket についても同じです。
そして、こうした技術をどういった場面に適応するのかは、きちんと見定めないといけないし、
単純に置き換えただけで、なんでもうまくいくというものでもないだろうということです。
SPDY は、確かに既存のインフラやアプリとの親和性/互換性を大事にしているけど、
それでも、それなりに「最適化」をしないと、期待するパフォーマンスは引き出せないことを Guy 氏 の記事は示唆しているととれるのではないでしょうか。
こうした部分を使いこなせれば、今まで行なっていた様々な最適化/高速化手法に、
新たな、強力な選択肢が増えることになります。
SPDY と WebSocket は "vs" で繋げるか?
SPDY と WebSocket については、かなり用途というか、考えるべきレイヤが違うものだと思っています。
このブログでは Socket.IO によりつつも、 WebSocket については何度か何度か書いてきたので、
WebSocket の説明はそこそこに、 SPDY について書きたいと思います。
SPDY のモチベーション
SPDY は Google が「HTTP が遅いから、速くしたい」というモチベーションのもと、
「自分たちで作って、自分たちで使い始めた」プロトコルというような感じで始まりました。
具体的に、例えばあるページが複数のリソース (img, css, js) などをリンクして成り立っている場合を考えると、
HTTP では
- まず index.html を読む。
- 中にある <img>, <link>, <script> に書かれたリソースを取得する。この時、それぞれのリクエストは前のレスポンスが返らないと投げられない。(*1)
- 全てのリクエスト、レスポンスには HTTP ヘッダが付き、それも含めてテキストが基本
SPDY では
- index.html を読む。(*2)
- 必要なリソースを、同一のコネクション上で多重化し一気にやり取りできる。
- ヘッダは圧縮されたバイナリなので、生テキストよりはサイズが小さい。
といった形で、SPDY の方が従来の HTTP より効率の良い(*3)通信を実現することを目的としています。
*1: なので、セッションを複数張って並行にダウンロードしたりする。
*2: SPDY の Push を使うと index.html を読む時点で、必要なリソースも読める。後述。
*3: 一方で、暗号化のコストや、中間キャッシュが効かないなどはある。
SPDY で Push
そんな中で SPDY も WebSocket でよく言うサーバサイド Push が可能だと言う点が、話をもう一つややこしくしているのかもしれません。
これは、同じサーバサイド Push である、 WebSocket と、 似ているようですが、若干用途が違います。
SPDY の Push は、動作イメージとしては、
「リクエストが想定されているリソースを、先にレスポンスしておく」
といった感じの挙動ができます。
(これはあくまでも、ひとつの使い方だと思いますが。)
しかし、これで従来できなかったような高速化が
できるようになる可能性があります。
従来のリソース読み込み
例えば、最初のリクエストで index.html を読み込んで、
ブラウザがそれを解析し始めたとき、以下の様な外部リソースの
埋め込みがあったとします。
<link rel="foo.css"> <script src="bar.js"> <img src="buz.png">
すると、ブラウザは(AMD とかで無い限り)、これらを順番に取得していきます。
取得の際は、単一のセッションではレスポンスが返るまで、リクエストが投げられません。
そこで、ブラウザは複数(2-6くらい) のセッションを同時に張って、
平行にリソースの取得を行うなどしていました。これはサーバやネットワークに大きな負荷になります。
しかし、 spdy は単一のセッションでリクエストを多重化することができるため、
それだけでも、大量の画像の読み込みなどでは、セッションの面で見る通信の効率は
良くなります。
さらに spdy は、サーバ push を利用することで、
ブラウザが index.html を読み込んで、リクエストを投げる前に、
外部リソースを配信することができます。
これは、見方を変えれば「キャッシュの送りつけ」という感じです。
先ほどの例では、ブラウザは index.html を読んで初めて
"foo.css", "bar.js", "buz.png" も必要だということがわかり、
そこで初めてリクエストを投げてリソースを取得します。
しかし、コンテンツを送る側であるサーバは、 index.html が必要とするリソースをあらかじめ知ることができる
(場合が多い) はずなので、
index.html とともに、 ブラウザがリクエストしてくる前に
"foo.css", "bar.js", "buz.png" を「送りつけてしまう」のです。
送りつけられたこの三つは、ブラウザが index.html を読んでいる間に
キャッシュに入り、ブラウザがリクエストを発行する段階では
キャッシュヒットしてすぐにリソースが使用出来るという寸法です。
「俺は index.html を読んでリクエストを発行しようとしたら、
そのリソースは既に"キャッシュの中に入ってた"。。
何を言ってるかわからねーと思うが(ry
cdn とか css-sprite とかそんなちゃちなもんじゃあ 断じてねぇ
もっと恐ろしいものの片鱗を味わったぜ。。」
node-spdy で push
node-spdy でサーバ push をやるのは、そこまで難しくないです。
indutny/node-spdy · GitHub を npm でインストールしたら、
下記のように通常の https の createserver と同じインタフェースでサーバを立てるだけです。
push については、
- req.issdy
- res.push()
を用います。
主要部分はこんな感じ。
var path = '/images/icon0.png', header = { 'content-type': 'image/png' }, file = fs.readFileSync(__dirname + '/public' + path); app.get('/', function(req, res) { var title = 'HTTP :('; if (res.isSpdy) { title = 'SPDY :)'; res.push(path, header, function(err, stream) { if (err) return console.error(err); stream.on('error', function(){}); stream.end(file); }); } res.render('index', { title: title }); });
上記の全体は、こちら。 spdy-push/simple.js at master · Jxck/spdy-push · GitHub
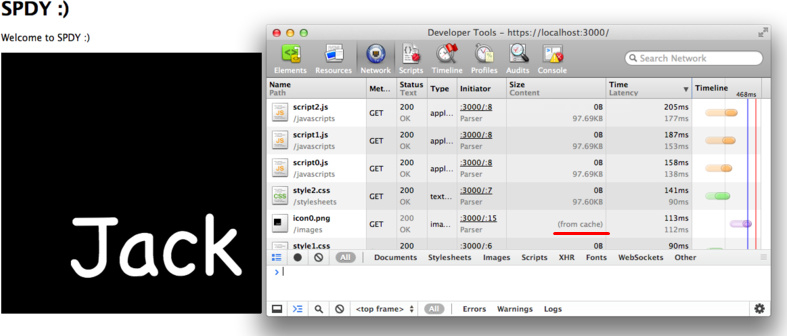
サーバを起動して、 https://localhost:3000 にアクセスします。
(HTTPS であることに注意!! いや、俺は別にそんなところで 15 分もハマったりしてないですよ、やだなぁホントww)
Chrome でみると、 Push したリソースは Cache から読まれていることがわかります。
(もちろん Disable Cache しておきましょう。)
SPDY が動いていることは、 SPDY-indicator を使うと URL エリアに印が出ます。
(ちなみに作ってるのは、 Socket.IO の作者 Guillermo です)
ベンチマーク
では、多数のリソースファイル(img, css, js)を読み込むだけの、
単純な html を返して、Push した場合としない場合で、全体の読み込みにかかる時間を調べてみようと思います。
ベンチを取ったこれの全体はこちらです。(spdy.js が本体)
https://github.com/Jxck/spdy-push
リソースは、img が自分の icon、 css, js については、一般的なものとして、
jquery.js と bootstrap.css の非圧縮のものを採用しました。
それぞれとりあえず 10 個づつ読み込んでいます。
chrome を用いて、同じリソースを読み込む速度を
Push した場合と、しなかった場合で比べてみました。
三回測定した結果は
- push なし
- 2.09, 2.14, 2.02:
- push あり
- 1.69, 1.69, 1.57:
これだけでも結構早くなってますね。
ただ、同じスクリプトを HTTP で読んでみたところ、
- HTTP
- 1.28, 1.42, 1.30:
と、こちらの方が速い結果になりました。
これは Guy 氏の言っていたような結果と近いかもしれません。
この場合は、並行するセッションが多いから、そっちの方が速いのかもしれません。
10個は少ないかなとも思ったけど、現実的な値が欲しかったのでそうしました。
HTML が読み込むリソースがもっと多いと差が出るのかもしれません。
SPDY と WebSocket の Push の違い
SPDY の Push を見てきましたが、では WebSocket の Push とは何が違うかを考えてみます。
まず SPDY で Push をしましたが、これはあくまで SPDY の通信なので、
通信にはヘッダ情報などがつきます。
また、実際はリクエストより先にレスポンスを返すという感じなので、
SPDY サーバのコンテキスト上でやり取りします。
一方 WebSocket は、メッセージにヘッダ情報などはつかないため、
メッセージの容量は非常に小さく済みます。
そして、例えば HTTP サーバなどとは独立した形で通信が可能なので、
非常に柔軟な扱いができます。
頑張れば、 SPDY だけでチャットなども出来るかもしれませんが、
そうしたガリガリプログラムで制御するような用途なら WebSocket の方が楽です。
(あ、でも Push が来たことブラウザで取れるのかな?)
WebSocket はそもそもインタフェース自体が、 W3C などを中心に、
アプリケーションを実装しやすいように仕様策定しているので、
当たり前と言えば当たり前ですが。
ここまで見ていただいてわかったように、 SPDY での Push は WebSocket の Push と若干違います。
使い分けるとすれば
- spdy
- コンテンツのプッシュ、サイトの高速化が主な目的。
- WebSocket
- アプリに必要な、インタラクティブな表現を可能にするのが主な目的。
という形で使い分ける感じで落ち着くんじゃないかと思います。
まとめ
両方とも、次世代の Web を担うことを期待されたプロトコルだし、
出てきた時期も、 Push できるなど似たような性質を持っている点で、
一緒くたに語られることが増えそうではありますが、
何度も言うように、2つが担う点は別だし、考えないといけないことも、
使うべき場面も違うということは抑えておいたほうがいいと思います。
また、 infoQ では、WebSocket にヘッダが無いことが、
セキュリティやインフラへ大きな影響を及ぼすことを指摘しているリンクがあります。
これは確かにそうで、ヘッダが無いこと以前に、upgrade が通らず LoadBalanser で使えない とか、
パーソナルファイアーウォールでつながらない とか、
いう事例が起こったりします。
その点、 TLS の拡張である Next Protocol Negotiation を用いて昇格している点
SPDY は既存のインフラとの親和性は高いかもしれないけど、
暗号化されている分中間キャッシュが効かない、ドメインが違うと多重化できないなどもあります。
どっちも、「取り入れて終わり」とか「とにかく使えばいい」ってほど簡単でも無い点は変わりません。
いずれも出たばかりのプロトコルですが、
WebSocket は対応ブラウザも増えてきたし、
SPDY は次期 HTTP2.0 のベースとしても採用されそうな動きもあるので、
それぞれの特性をキチンと掴んだ上で、
両方をうまく取り入れるのが、今後求められるのかなと思います。